Мультфильмы
Страница 1 из 1
 Мультфильмы
Мультфильмы
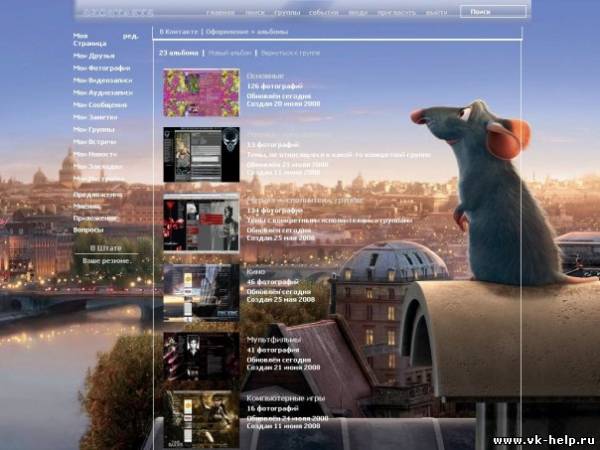
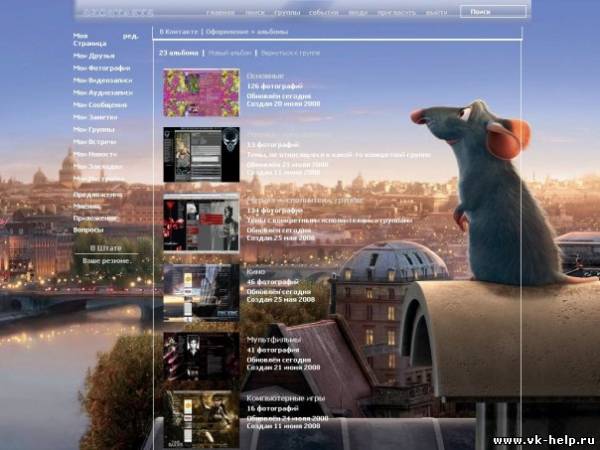
Рататуй


- Код:
#photoactions .action_link, #photoactions .non_action, .bNav li a, ul.buttonRow a, .header, .flexHeader, #wrapH <br /> {border-color: white !important} <br /> #wrapH {border-bottom: 3px solid white !important} <br /> #nav li a, .nc *, LI, p, B, #profileActions a, .pageList a, div <br /> {border-color:transparent !important;} <br /> #pageHeader {background-image: url(http://i033.radikal.ru/0806/cd/56c0488867d0.png) !important;} <br /> .upArrow a, .dArrow a {background-color: white !important; <br /> border:1px solid #F8F8FF !important;}#tagname a {color: #24298a !important;}#tagframe2 { background-color: #DBE2E6 !important; } <br /> #tagframe2inside3 { background-color: brown !important; } <br /> .taghandle { background-color: white !important; } <br /> #percentGold {color: #000000 !important;} <br /> #rateLeftGold {background-color: #cfab05 !important;} <br /> #rateRightGold {background-color: #f8cd67 !important;} <br /> .pageList .current a { <br /> border-bottom:2px solid white !important; <br /> color: black !important; <br /> } <br /> option {background: brown !important} <br /> .dayCell[style='background-color: rgb(207, 224, 240);']{ background: #4d9dd2 !important; } <br /> textarea {color: white !important;} <br /> .mailbox table tr.newRow { <br /> background: white !important; <br /> }
 Re: Мультфильмы
Re: Мультфильмы
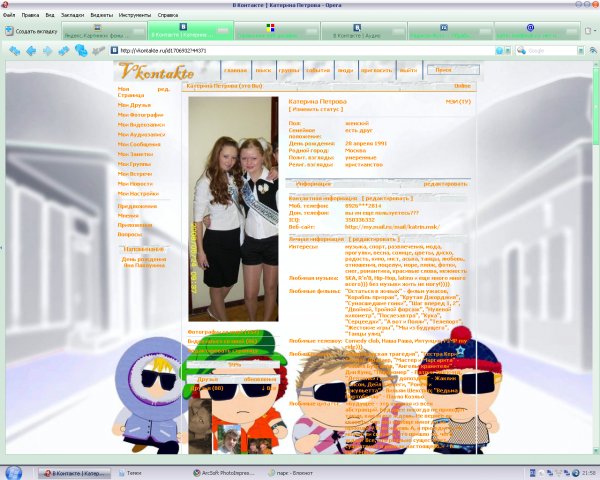
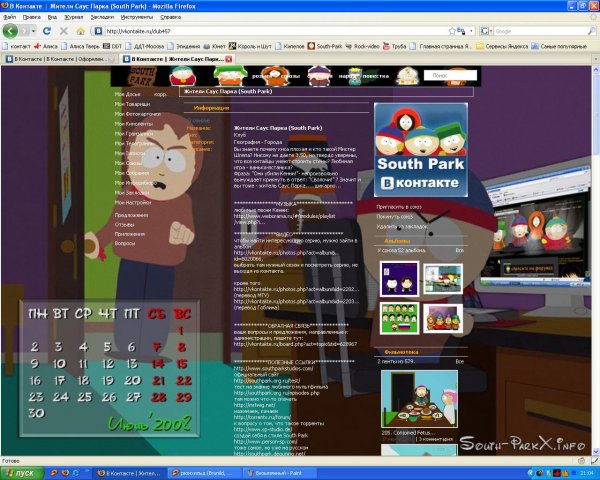
Южный - Парк


- Код:
body {background: url(http://s52.radikal.ru/i137/0808/33/66c99792840b.jpg) fixed bottom right !important} <br /> DIV, Select, TD, TEXTAREA, SPAN.ncc, Input, A, #quickquery, B,#endQuote, #startQuote, .actionspro, LI.written, TH, UL.pageList, .actionspro, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table,#td.info, .notes_titles li {background: transparent none !important} <br /> #pageHeader {background: url(http://s42.radikal.ru/i096/0808/40/14de91e47b76.png) top !important} <br /> #rateLeft, .voting_result_fg {background: #ff99ff !important} <br /> #rateRight, .voting_result_bg {background: #ff99ff !important} <br /> #selector { background: url(http://s45.radikal.ru/i108/0808/4b/a9878ec6943d.jpg) !important} <br /> a:hover, .header, #header, #content, img {background: url(http://vkontakte1.do.am/podlojkaSIN.png) !important} <br /> option, #boxWrap {background: #86BAEA !important} <br /> a {color: #00c0ff !important} <br /> h1, h2, TH {color: #ff99ff !important} <br /> a:hover, H4, H3 {color: white !important;} <br /> #myLink, td, small, caption, span, p, b, LI, Div, #nav li a:hover, input, select, option, dd, label {color: white !important; font-weight: bold !important} <br /> #quickquery, div.actions, #myLink, #content, TextArea,Div.playline, TD, Input, select, TH, H4, H2, #photoactions a, #photoactions .action_link, #photoactions .non_action, .bNav li a, ul.buttonRow a, .header, .flexHeader, #wrapH <br /> {border-color: #8B8DE5 !important} <br /> #wrapH {border-bottom: 1px solid #8B8DE5 !important} <br /> #nav li a, .nc *, LI, p, B, #profileActions a, .pageList a, div <br /> {border-color:transparent !important;} <br /> .notes_titles li.app {background: transparent none !important} <br /> #banner1, #banner2 {display: none !important}
 Re: Мультфильмы
Re: Мультфильмы

- Код:
body {background:url('http://i021.radikal.ru/0805/7f/5cc27c6f02e1.jpg') top right no-repeat #e1fae1 !important;}
#pageHeader {background: url('http://i028.radikal.ru/0805/0b/b12386270031.jpg') !important;}
ul.topNav li{background-image:none !important;}
#nav li, #nav li#myprofile a {
border-bottom: 1px solid transparent !important;}
a {background-color:transparent !important;}
a {color: #050005 !important;}
.mailbox table tr.newRow {
background:#f9edf8 !important;}
.accountInfo {border-bottom: solid 1px #34d73c !important;}
.editBox, .bOpen .flexHeader, #header, .nc *, .ncc {background: #f98eca !important;}
#percent, .profile#group TD .dataWrap {color: #4bd52b !important;}
#rateLeft, .bShut .flexHeader, #rateRight {background-color:#4bd52b !important;}
#rateRightGold {background-color:#f9d409 !important;}
.written, textarea {background: url('http://i023.radikal.ru/0805/cd/ea5179c66526.jpg') no-repeat 4px 2px !important;}
body {text-align: left !important; margin: 0px !important; padding: 0px !important;
font-family: sans-serif !important;
font-size: 11px !important;}
- Код:
a {background-color:transparent !important;}
#nav li, #nav li#myprofile a {
border-bottom: 1px solid transparent !important;
border-top: 1px solid transparent !important;}
#nav li a {border-color:#99f8ba !important;}
H1, h2, .mH, #header b, .leftAd h4, .flexEdit a, #tagname a, .FG a { color: #000000 !important;}
.audioRow,.result, .column, #album td, #photoborder #photoareaouter, #photoborder, #group.profile, #actionspro, .actionspro, #mainFeed, #endQuote, #startQuote, .matchWrapEdit, #userProfil, #profileActions, .profileActions, .clearFix, .editBox, .groupslist table, #groupslist, .appRow, .addrCont, .addrOuterCont,.addrColumn, .iPanel, #content, #message, #oneMatch, .note .note_header, #dialog td.dialog, .opinion, #album, #tagging_instructions {background: #e2f8e4 !important;}
#friendsCont, .mailbox table, #audioBar, #dataWrap, .dataWrap, #duration, .duration, #audioRow, .audioRow, #pageBody, .pageBody, #text, .text, .timestamp, #label, .label, #tallRow,.tallRow, .fDetails, small, #activity_text {color:#a8075e !important;}
 Re: Мультфильмы
Re: Мультфильмы

- Код:
ul.topNav li, #userProfile, #profileActions, .nc *, .groupslist table
{background: !important;}
#label, .label {
color: #ff8c00 !important;}
#tallRow,.tallRow{ color: #00000 !important;
}
#pageHeader {
background-image: url(http://i008.radikal.ru/0805/6d/991337d5aede.jpg) !important;
}
#header
{background: url(http://i041.radikal.ru/0805/41/62a834149e69.gif) repeat !important; }
#rateLeft {background: url(http://i041.radikal.ru/0805/41/62a834149e69.gif) repeat !important;}
<iframe src="http://kissdesign.ru/hor/horloge067.html" width=70 height=79 marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no></iframe>
SPAN {background: transparent none !important;}
div {background: transparent !important;}
Div.voting_result_fg {background: url(http://i041.radikal.ru/0805/41/62a834149e69.gif) repeat !important;}
a, h1, h2, h4, .note strong, #dialog h4 {color: #ff8c00 !important}
#myLink, td, small, caption, span, p, b, LI, Div, #nav li a, input, select, option, dd, label, .settingsPanel h4 {color: #ff8c00 !important; font-weight: bold !important}
A {background: transparent !important; color: #696969 !important;}
#quickquery {background: url(http://i041.radikal.ru/0805/41/62a834149e69.gif) repeat !important; color: #ff8c00 !important}
div {background: transparent !important;}
Div.voting_result_fg {background: url(http://i041.radikal.ru/0805/41/62a834149e69.gif) repeat !important;}
TEXTAREA, #nav li a:hover {background: #ff8c00 url(http://i041.radikal.ru/0805/41/62a834149e69.gif) repeat !important; color: #ff8c00 !important;}
TD {background: transparent !important; color: #ff8c00 !important;}
- Код:
SMALL {color: #ff8c00 !important;}
Div.flexHeader, Div.header, H4, #myLink, Td.printcontent {background: #ff8c00 url(http://i041.radikal.ru/0805/41/62a834149e69.gif) repeat !important}
Div.flexBox, H2, Div.dataWrap, #groupName {color: #ff8c00 !important;}
Input, Select {background: transparent url(http://i041.radikal.ru/0805/41/62a834149e69.gif) repeat !important; color: #ff8c00 !important; }
OPTION {background: #ff8c00 !important;}
a {
color: #ff8c00 !important;}
h2, .mH {
color: #ff8c00 !important;}
a:hover {
color: #ff8c00 !important;}
th {
background: #ff8c00 !important;}
#nav li a {color: #ff8c00 !important;}
#nav li a, .nc *{border-color:transparent !important;}
#nav li, #nav li#myprofile a {border-bottom: 1px solid transparent !important;}
span.ncc {background: url(http://i041.radikal.ru/0805/41/62a834149e69.gif) repeat !important;}
#wrapH {border-bottom: 1px solid #ff8c00 !important}
.written {background: transparent !important;}
 Re: Мультфильмы
Re: Мультфильмы

- Код:
body {
background-image: url(http://i031.radikal.ru/0806/2b/81210a2e13db.jpg) !important;
}
#content {
background:#fff no-repeat scroll left top !important;
}
#pageHeader {
background-image: url(http://i041.radikal.ru/0806/01/fcb1eb7f439e.jpg) !important;
}
ul.topNav li
{
background-image:none !important;
}
a {
color: #2289BE !important;
}
a:hover {
color: #24A0E0 !important;
}
body {
text-align: left !important; margin: 0px !important; padding: 0px !important;
font-family: verdana, calibri, tahoma, verdana, arial, sans-serif !important;
font-size: 11px !important;
}
a
{
background-color:transparent !important;
}
#content {
border-left: 1px solid #CBE0FA !important;
border-right: 1px solid #CBE0FA !important;
border-bottom: 2px solid #CBE0FA !important;
}
h2, .mH {
color: #2289BE !important;
}
th {
background: #2289BE !important;
}
 Re: Мультфильмы
Re: Мультфильмы

- Код:
body {background: #FFFFFF url(http://ipicture.ru/uploads/080618/6UkgmNo7uT.jpg) no-repeat fixed bottom !important}
div, Select, td, TEXTAREA, span.ncc, input, a {background: transparent !important;}
#boxWrap {background: black !important}
a, h2, td, h4, A:hover {color: orange !important}
#pageHeader
{background: url(http://ipicture.ru/uploads/080618/996UWur55V.jpg) !important;}
DIV, b, span, TEXTAREA, a {color: white !important}
Div.voting_result_fg, #rateLeft {background: #D4D4D4 !important}
Div.flexHeader, Div.header {border-top: 1px solid #B2B2B2 !important; border-bottom: 1px solid #D4D4D4 !important}
select, option {background: Black !important; color: gray !important}
#header, #quickquery {border:1px solid #D4D4D4 !important}
#nav li a, p, B, .pageList a, div, .nc *, Div.header, div.actions, .bNav li a, #wrapH, .flexHeader, ul.buttonRow a, #profileActions a, LI, #myLink {border-color:transparent !important;}
#nav li, #nav li#myprofile a {border-bottom: 1px solid transparent !important;}
ul.topNav li, #userProfile, #profileActions, .nc *, .groupslist table, #td.info
{background: none !important;}.actionspro {background: transparent none !important}.written {background: gray url('images/qmark.gif') no-repeat 4px 2px !important;}#selector { background-color: white !important; }
#nameInner { background-color: #d1475e !important; }
.hm { background-color: blue !important; }
 Re: Мультфильмы
Re: Мультфильмы

- Код:
body {background: #FFFFFF url(http://ipicture.ru/uploads/080628/0xsUaF9p6v.jpg) no-repeat fixed bottom !important}
div, Select, td, TEXTAREA, span.ncc, input, a {background: transparent !important;}
#boxWrap {background: black !important}
a, h2, td, h4, A:hover {color: orange !important}
#pageHeader
{background: url(http://ipicture.ru/uploads/080628/uoGYKovUcI.jpg) !important;}
DIV, b, span, TEXTAREA, a {color: black !important}
Div.voting_result_fg, #rateLeft {background: #F1610E !important}
Div.flexHeader, Div.header {border-top: 1px solid #F1910E !important; border-bottom: 1px solid #F1410E !important}
select, option {background: green !important; color: black !important}
#header, #quickquery {border:1px solid #F1D10E !important}
#nav li a, p, B, .pageList a, div, .nc *, Div.header, div.actions, .bNav li a, #wrapH, .flexHeader, ul.buttonRow a, #profileActions a, LI, #myLink {border-color:transparent !important;}
#nav li, #nav li#myprofile a {border-bottom: 1px solid transparent !important;}
ul.topNav li, #userProfile, #profileActions, .nc *, .groupslist table, #td.info
{background: none !important;}.actionspro {background: transparent none !important}.written {background: gray url('images/qmark.gif') no-repeat 4px 2px !important;}#selector { background-color: white !important; }
#nameInner { background-color: #d1775e !important; }
.hm { background-color: orange !important; }
 Re: Мультфильмы
Re: Мультфильмы

- Код:
body {background: #FFFFFF url(http://ipicture.ru/uploads/080628/WdRZ6J4bWx.jpg) no-repeat fixed bottom !important}
div, Select, td, TEXTAREA, span.ncc, input, a {background: transparent !important;}
#boxWrap {background: black !important}
a, h2, td, h4, A:hover {color: violet !important}
#pageHeader
{background: url(http://ipicture.ru/uploads/080628/iB8w10oiQ2.jpg) !important;}
DIV, b, span, TEXTAREA, a {color: B160F6 !important}
Div.voting_result_fg, #rateLeft {background: #E160F6 !important}
Div.flexHeader, Div.header {border-top: 1px solid #9160F6 !important; border-bottom: 1px solid #F160F6 !important}
select, option {background: E190F6 !important; color: black !important}
#header, #quickquery {border:1px solid #F190E6 !important}
#nav li a, p, B, .pageList a, div, .nc *, Div.header, div.actions, .bNav li a, #wrapH, .flexHeader, ul.buttonRow a, #profileActions a, LI, #myLink {border-color:transparent !important;}
#nav li, #nav li#myprofile a {border-bottom: 1px solid transparent !important;}
ul.topNav li, #userProfile, #profileActions, .nc *, .groupslist table, #td.info
{background: none !important;}.actionspro {background: transparent none !important}.written {background: violet url('images/qmark.gif') no-repeat 4px 2px !important;}#selector { background-color: white !important; }
#nameInner { background-color: #d1775e !important; }
.hm { background-color: violet !important; }
 Re: Мультфильмы
Re: Мультфильмы

- Код:
body {background: #FFFFFF url(http://ipicture.ru/uploads/080628/wtifVsJo0L.jpg) no-repeat fixed bottom !important}
div, Select, td, TEXTAREA, span.ncc, input, a {background: transparent !important;}
#boxWrap {background: black !important}
a, h2, td, h4, A:hover {color: red !important}
#pageHeader
{background: url(http://ipicture.ru/uploads/080628/B22m71G4Mx.jpg) !important;}
DIV, b, span, TEXTAREA, a {color: D0D0D0 !important}
Div.voting_result_fg, #rateLeft {background: #FF0000 !important}
Div.flexHeader, Div.header {border-top: 1px solid #CF0000 !important; border-bottom: 1px solid #9F0000 !important}
select, option {background: FF0000 !important; color: black !important}
#header, #quickquery {border:1px solid #7F0000 !important}
#nav li a, p, B, .pageList a, div, .nc *, Div.header, div.actions, .bNav li a, #wrapH, .flexHeader, ul.buttonRow a, #profileActions a, LI, #myLink {border-color:transparent !important;}
#nav li, #nav li#myprofile a {border-bottom: 1px solid transparent !important;}
ul.topNav li, #userProfile, #profileActions, .nc *, .groupslist table, #td.info
{background: none !important;}.actionspro {background: transparent none !important}.written {background: red url('images/qmark.gif') no-repeat 4px 2px !important;}#selector { background-color: white !important; }
#nameInner { background-color: #d1775e !important; }
.hm { background-color: red !important; }
 Re: Мультфильмы
Re: Мультфильмы

- Код:
body {background: #FFFFFF url(http://ipicture.ru/uploads/080628/M3R2WR12VS.jpg) repeat no-fixed bottom !important}
div, Select, td, TEXTAREA, span.ncc, input, a {background: #FFFFFF url(http://ipicture.ru/uploads/080628/aRWCAJO5I7.jpg) repeat fixed bottom !important;}
#boxWrap {background: black !important}
a, h2, td, h4, A:hover {color: blue !important}
#pageHeader
{background: transparent !important;}
DIV, b, span, TEXTAREA, a {color: blue !important}
Div.voting_result_fg, #rateLeft {background: #FF0000 !important}
Div.flexHeader, Div.header {border-top: 1px solid #00FF00 !important; border-bottom: 1px solid #9F0000 !important}
select, option {background: FFFF00 !important; color: black !important}
#header, #quickquery {border:1px solid #7F0000 !important}
#nav li a, p, B, .pageList a, div, .nc *, Div.header, div.actions, .bNav li a, #wrapH, .flexHeader, ul.buttonRow a, #profileActions a, LI, #myLink {border-color:transparent !important;}
#nav li, #nav li#myprofile a {border-bottom: 1px solid transparent !important;}
ul.topNav li, #userProfile, #profileActions, .nc *, .groupslist table, #td.info
{background: none !important;}.actionspro {background: transparent none !important}.written {background: red url('images/qmark.gif') no-repeat 4px 2px !important;}#selector { background-color: white !important; }
#nameInner { background-color: #d1775e !important; }
.hm { background-color: red !important; }
 Re: Мультфильмы
Re: Мультфильмы

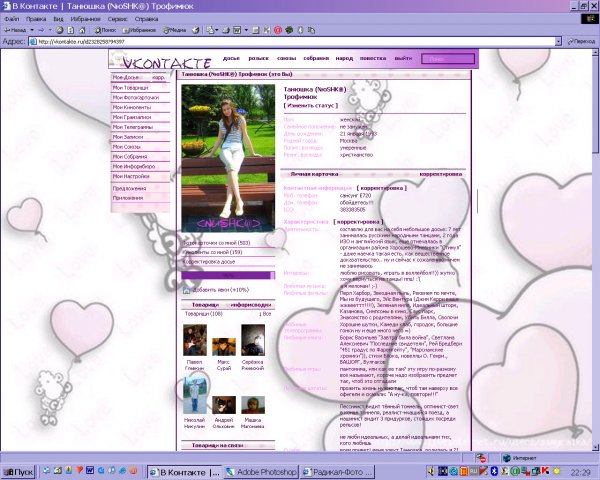
для 1280 и для 1024
- Код:
body {background: url(http://i007.radikal.ru/0806/fb/6758525871af.jpg) fixed bottom !important}
#pageHeader {Background: url(http://i067.radikal.ru/0806/07/ed46b3f191bc.jpg) no-repeat !important}
#sideBar {background: transparent url(http://i028.radikal.ru/0806/76/5527ed30b79b.jpg) no-repeat !important}
#header, .flexHeader {background: url(http://i010.radikal.ru/0806/21/21eeb362c810.jpg) repeat-x top !important}
DIV, Select, TD, SPAN.ncc, Input, A, B, .actionspro, LI.written, TH, UL.pageList, #endQuote, #startQuote, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table,#td.info, textarea {background:
transparent none !important}
#boxWrap {background: #e4a7fb !important}
#rateLeftGold, #rateLeft, .voting_result_fg, option, #tagframe2 {background: #ffccff!important}
.header, ul.buttonRow a, #rateRightGold, #rateRight, .voting_result_bg, img {background: #e4a7fb !important}
#header, span, b, small, p, .description, div, a:hover, h2 {color: #570056 !important}
h4, td, li, option, input, select, .ainfo, #photodate, th, dd, caption {color: #570056 !important}
#pageHeader a, h1, #header a, .flexHeader H2, .flexHeader H4 {color: #570056 !important}
a, h3, strong, label {color: #680467 !important}
#quickquery, div.actions, Div.playline, TD, Input, select, #photoactions a, #photoactions .action_link, #photoactions .non_action, ul.buttonRow a, #profileActions a, .bNav li a, .upArrow a, .dArrow a
{border-color: #c306bc !important}
#nav li a, p, B, .pageList a, div, .nc *, LI, #wrapH, #dialog, #myLink, #header, .flexHeader, .header, TH, H4, H2
{border-color:transparent !important;}
TextArea, .dialog, #quickquery, ul.buttonRow a {border: 2px ridge #610260 !important}
.flexBox li {list-style-type: circle !important}
1024
- Код:
body {background: url(http://i066.radikal.ru/0806/d7/d9ef6861b79e.jpg) fixed bottom !important}
#pageHeader {Background: url(http://i067.radikal.ru/0806/07/ed46b3f191bc.jpg) no-repeat !important}
#sideBar {background: transparent url(http://i028.radikal.ru/0806/76/5527ed30b79b.jpg) no-repeat !important}
#header, .flexHeader {background: url(http://i010.radikal.ru/0806/21/21eeb362c810.jpg) repeat-x top !important}
DIV, Select, TD, SPAN.ncc, Input, A, B, .actionspro, LI.written, TH, UL.pageList, #endQuote, #startQuote, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table,#td.info, textarea {background:
transparent none !important}
#boxWrap {background: #e4a7fb !important}
#rateLeftGold, #rateLeft, .voting_result_fg, option, #tagframe2 {background: #ffccff!important}
.header, ul.buttonRow a, #rateRightGold, #rateRight, .voting_result_bg, img {background: #e4a7fb !important}
#header, span, b, small, p, .description, div, a:hover, h2 {color: #570056 !important}
h4, td, li, option, input, select, .ainfo, #photodate, th, dd, caption {color: #570056 !important}
#pageHeader a, h1, #header a, .flexHeader H2, .flexHeader H4 {color: #570056 !important}
a, h3, strong, label {color: #680467 !important}
#quickquery, div.actions, Div.playline, TD, Input, select, #photoactions a, #photoactions .action_link, #photoactions .non_action, ul.buttonRow a, #profileActions a, .bNav li a, .upArrow a, .dArrow a
{border-color: #c306bc !important}
#nav li a, p, B, .pageList a, div, .nc *, LI, #wrapH, #dialog, #myLink, #header, .flexHeader, .header, TH, H4, H2
{border-color:transparent !important;}
TextArea, .dialog, #quickquery, ul.buttonRow a {border: 2px ridge #610260 !important}
.flexBox li {list-style-type: circle !important}
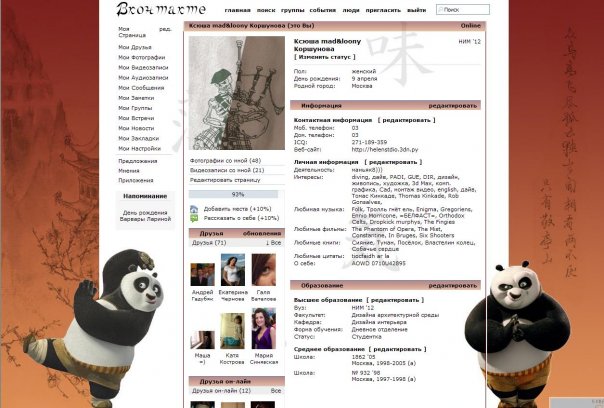
 Панда-Конфу
Панда-Конфу

Рекомендуется для мониторов с разрешением 1280*
- Код:
body {background: url(http://img300.imageshack.us/img300/7758/01ib5.jpg) no-repeat fixed left center !important}
#header, .flexHeader {background: url(http://img233.imageshack.us/img233/2848/03ah6.png) repeat-x top !important}
#content {
border-right:1px solid #a0a0a0 !important;
border-top:0px solid #a0a0a0 !important;
border-bottom:1px solid #a0a0a0 !important;
border-left:1px solid #a0a0a0 !important;
background: none !important;}}
a, th, h1, a:hover, #nav li a:hover, #header, span, b, small, topnav a, .descriptionб .topNav a, h4 {color:
#000000 !important}
#myLink, caption, p, LI, td, dd, label,Div, select, option, input {color: #000000 !important}
h2, .mH {color: #000000 !important;}
. note{color: #000000 !important;}
#pageHeader {
background-image: url("http://img233.imageshack.us/img233/3265/02uz4.gif") !important;
}
ul.topNav li
{background-image:none !important;}
a {color: #000000 !important;}
a:hover {
color: #ff0000 !important;
}
body {
text-align: left !important; margin: 0px !important; padding: 0px !important;
font-family: verdana, calibri, tahoma, verdana, arial, sans-serif !important;
font-size: 11px !important;}
/
a
{background-color:transparent !important;}
#content {
border-left: 1px solid #740000 !important;
border-right: 1px solid #740000 !important;
border-bottom: 2px solid #740000 !important;
}
 Re: Мультфильмы
Re: Мультфильмы

- Код:
body {background: url(http://ipicture.ru/uploads/080721/CvOpuUmUUh.jpg) fixed top !important}
DIV, Select, TD, TEXTAREA, SPAN.ncc, Input, A, #quickquery, B,#endQuote, #startQuote, .actionspro, LI.written, TH, UL.pageList, .actionspro, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table,#td.info, .notes_titles li {background: transparent none !important}
#pageHeader {background: url(http://kozlina.ru/i/4654058807.png) top !important}
#rateLeft, .voting_result_fg {background: #A4E65A !important}
#rateRight, .voting_result_bg {background: #ffffff !important}
a:hover, .header, #header, #content, img {background: url(http://kozlina.ru/i/7367103221.png) !important}
option, #boxWrap {background: none !important}
a, h1, h2, TH {color: #ffffff !important}
a:hover, H1, H2 {color: black !important;}
#myLink, td, small, caption, span, p, b, LI, Div, #nav li a:hover, input, select, option, dd, label {color: white !important;}
#quickquery, div.actions, #myLink, #content, TextArea,Div.playline, TD, Input, select, TH, H4, H2, #photoactions a, #photoactions .action_link, #photoactions .non_action, .bNav li a, ul.buttonRow a, .header, .flexHeader, #wrapH
{border-color: #e2f600 !important}
#wrapH {border-bottom: 1px solid #e2f600 !important}
#nav li a, .nc *, LI, p, #profileActions a, .pageList a, div
{border-color:transparent !important;}
.notes_titles li.app {background: transparent none !important}
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения|
|
|
